TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准
如何理解超集?(从编译原理中看)
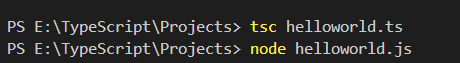
根据官方的配置方式,使用vscode作为TypeScript的编译器执行程序代码,这是在控制台编译运行的方法:

如上图使用tsc方式来运行以.ts结尾的文件,编译好后,生成了一个.js结尾的文件,文件名和之前命名相同:

于是我们使用node执行运行.js文件,这就是编译运行TypeScript代码的方式
any
需要注意以下三点:
1 | //any关键词:用来表示允许赋值为任意类型。 |
类型推论(TypeScript相比于JavaScript的特色)
理解类型推断:
1 | //类型推断: |
联合类型
联合类型我认为是typescript对类型限制使用any解决变为更加灵活的另一种方式:联合类型(Union Types)表示取值可以为多种类型中的一种。以符号”|”为标志:
1 | let str01: string|number; |
接口
TypeScript中的接口我认为非常的灵活,不是像Java中”抽象方法的集合体”般的描述,将可存在的属性和方法结合成一个更加灵活广阔的”接口”
1 | //定义Person接口属性 |
TypeScript的接口的灵活性一是体现在属性定义,另一个就是满足属性完整性(注意掌握四点属性):
1 | 1.确定属性和2.可选属性 |
1 | 3.任意属性: |
1 | 4.只读属性:--readonly |
函数
TypeScript相比于JavaScript最大的特点就是对函数的输入输出进行了强调,即通过限制函数输入输出的类型使得函数变得灵活:
1.对函数声明式函数定义:
1 | fun sum(x:number,y:number):number{ |
2.对函数表达式定义
1 | //新的知识:"=>"符号 |
3.接口定义函数的形状和可选属性:
1 | //掌握格式即可: |

